AMP or Accelerated Mobile Pages is an open source initiative by Google launched in October 2015.
Accelerated Mobile Pages (AMP) are lightweight pages designed to load quickly on mobile devices. AMP-compliant pages use a subset of HTML with a few extensions.
Accelerated Mobile Pages (AMP), is a very accessible framework for creating fast-loading mobile web pages.
The AMP project aims at improving the performance of the mobile web. Further, the intent is that the webpages with rich content like video, animations and graphics should work alongside smart ads, and load instantaneously.
Google also wants the AMP code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device the mobile user is using.
The mobile users have increased phenomenally in number in the recent times. Hence, Users now consume content wherever they find it and the experience of reading on the mobile may not be always a good one. Every time the webpage loads slowly on the smartphones that website/blog may lose a reader. This adversely affects the opportunity to earn revenue through advertising or subscriptions also for Google (Adwords) as well as the user (Adsense).
The first group of technology partners planning to integrate AMP HTML pages are :
About The Technical Aspect of AMP:
AMP in action consists of three different parts:
- AMP HTML
- AMP JS
- Google AMP cache
AMP HTML
AMP HTML is a subset of HTML for authoring content pages such as news articles which helps improve UX by reducing the page load time.
Though most tags in an AMP HTML page are regular HTML tags, some HTML tags are replaced with AMP-specific tags. (as listed on https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.md#html-tags)
| Tag | Status in AMP HTML |
| script | Prohibited unless the type is application/ld+json. (Other non-executable values may be added as needed.) Exception is the mandatory script tag to load the AMP runtime and the script tags to load extended components. |
| base | Prohibited |
| img | Replaced with amp-img. |
| video | Replaced with amp-video. |
| audio | Replaced with amp-audio. |
| iframe | Replaced with amp-iframe. |
| frame | Prohibited. |
| frameset | Prohibited. |
| object | Prohibited. |
| param | Prohibited. |
| applet | Prohibited. |
| embed | Prohibited. |
| form | Prohibited. Support coming in the future. |
| input elements | Prohibited. Includes input, textarea, select, option. Notably, the buttonelement is allowed. |
| button | Allowed. |
| style | Required style tags fo adjusting opacity. One additional style tag is allowed in head tag for the purpose of custom styling. This style tag must have the attribute amp-custom. |
| link | rel values registered on microformats.org are allowed. stylesheet and other values likepreconnect, prerender and prefetch that have side effects in the browser are disallowed. There is a special case for fetching stylesheets from whitelisted font providers. |
| meta | The http-equiv attribute is banned. Otherwise allowed. |
| a | The href attribute value must not begin with javascript:. If set, the targetattribute value must be _blank. Otherwise allowed. |
| svg | Most SVG elements are allowed. |
HTML tags can be used unchanged in AMP HTML. Certain tags have equivalent custom tags (such as <img> and <amp-img>) and other tags are outright prohibited:
AMP JS
To avoid the delay in page rendering AMP manages resource handling and asynchronous loading but third-party JavaScript is kept out of the critical path.
Detailed info on : https://www.ampproject.org/docs/get_started/technical_overview.html#allow-only-asynchronous-scripts
Google AMP Cache
The Google AMP Cache is a proxy-based content delivery network for delivering all valid AMP documents. It fetches AMP HTML pages, caches them, and improves page performance automatically.
The AMP HTML Code:
AMP Code Validation:
You can test the HTML AMP page as per the instructions on:
https://www.ampproject.org/docs/guides/validate.html
AMP And Search Presence:
Google’s Accelerated Mobile Pages (AMP) went live in mobile search results in February 2016. Due to certain limitations and being still at the initial stage currently AMP is more relevant for Content Sites and not for ecommerce sites.
Page load time and speed are ranking factors and user experience has always been the pivotal factor. AMP pages hopefully, should get rewarded by Google on search results like the mobile-friendly pages.
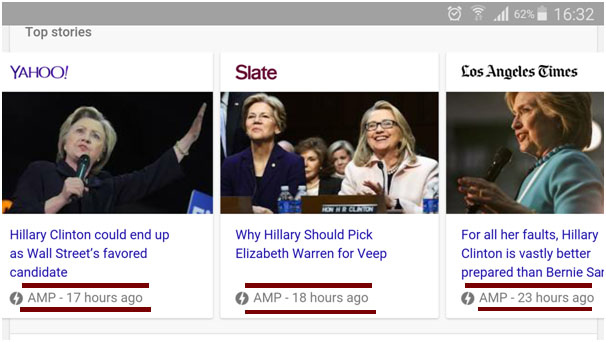
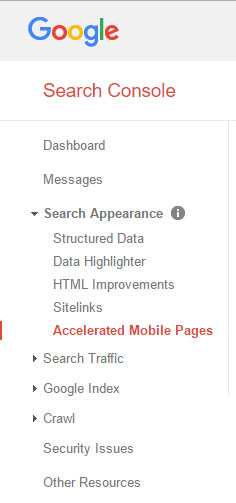
AMP reports are added to Google Search Console and Google also displays AMP as top stories in carousel for mobile SERPs.
AMP In Mobile SERPs
AMP Report In Search Console

The SEO Nuance:
If you have both AMP and non-AMP versions of your pages, include the following links:
- On any non-AMP page, reference the AMP version of the page to let Google and other platforms know about it:
- <link rel="amphtml" href="https://www.example.com/url/to/amp-version.html" />
- On the AMP page, add the following text to reference its non-AMP canonical version:
- <link rel="canonical" href="https://www.example.com/url/to/regular-html-version.html" />
- For standalone AMP pages (those that don't have a non-AMP version) the AMP page should specify itself as the canonical version:
- <link rel="canonical" href="https://www.example.com/url/to/amp-document.html" />
Some Pros and Cons of the AMP Project:
Pros:
- AMP is open source.
- Page load time and speed being a ranking factor, it may have a SEO advantage.
- AMP articles appear in the carousel spot in mobile SERPs.
- Increase in readership due to UX.
- There is a WordPress plugin for AMP. https://wordpress.org/plugins/amp/
- You can implement analytics to measure activity on AMP document. (https://www.ampproject.org/docs/reference/extended/amp-analytics.html)
- Google had added the AMP Report in Search Console too.
Cons:
- You cannot have forms for AMP Content.
- AMP cannot be enabled for non-publisher sites and ecommerce sites.
- Third-party JavaScript cannot be used.
- Only WordPress plugin available but other CMS plugins are yet to go live hence implanting AMP can be complicated if you are not a developer and do not use WordPress.
The Future Goal :
The main goal of the AMP project in the coming future is to build more features and functionality focused on:
- Content
- Distribution
- Advertising
Google says:
Webpages built with AMP load on an average of four times faster and use 10 times less data than equivalent non-AMP pages. In many cases, they’ll load instantly. It’s how reading on the mobile web should be—fast, responsive and fun.

AMP Project - A Win-Win Project by Google, for Google And Users
With the mobile web expanding exponentially, the mobile ad blocking also showing an increasing trend. Users do not want to have degraded data experience due to page-load speed issues or low quality ads.
The AMP initiative by Google is surely a win-win one as it not only has a focus on improving the user experience but also helps in safe guarding Google’s interest of displaying ads. seamlessly.
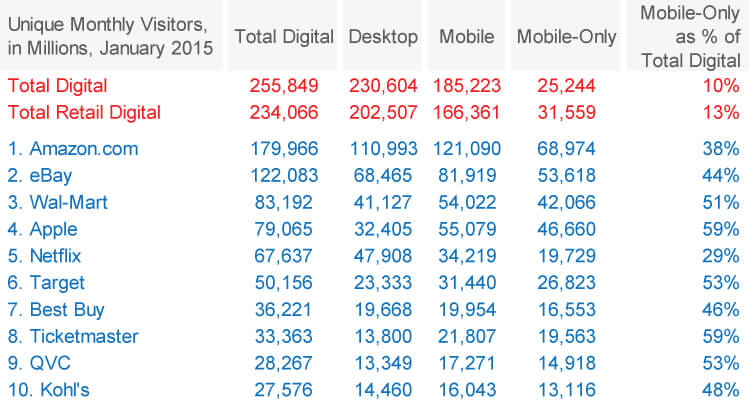
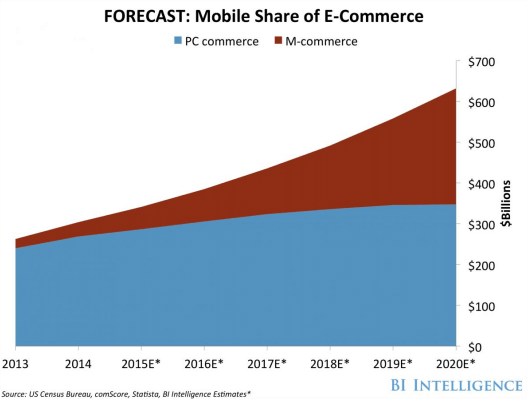
I think its major impact will be felt when AMP will be extended to ecommerce sites as well because the 2015 total retail sales reveal that eCommerce sales continue to grow at a rapid pace, growing 14.6 percent year over year in 2015 to a grand total of $341.7 billion.

A BI Intelligence report states that by 2020, mobile commerce will make up 45 percent of total e-commerce, equaling $284 billion in sales. That’s more than three times what’s expected for 2016: BI Intelligence predicts mobile commerce will hit 20.6 percent of overall e-commerce, or $79 billion.
Following are the retailers (from 1 to 10), total digital unique monthly visitors (in millions) in January 2015, and the percentage of total visitors that only shop the retailers on smartphones and/or tablets, according to comScore:
The impact of mobile is huge. Ask these 2 questions to yourself.
- Is your site mobile-friendly?
- Have you enabled AMP for your publisher site?
If your answer to the above two questions is "NO" then we would love to help you.
Related Posts:
May 15, 2016