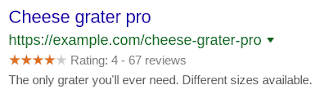
Google posted on the webmaster blog today that they have updated the review rich rules for how and when it shows the reviews rich results. Search results that are enhanced by review rich results can be extremely helpful when searching for products or services (the scores and/or “stars” you sometimes see alongside search results).
Google said that to make the review rich results more helpful and meaningful, they are now introducing algorithmic updates to reviews in rich results.
Google posted on the webmaster blog today that they have updated the review rich rules for how and when it shows the reviews rich results. Search results that are enhanced by review rich results can be extremely helpful when searching for products or services (the scores and/or “stars” you sometimes see alongside search results).
Google said that to make the review rich results more helpful and meaningful, they are now introducing algorithmic updates to reviews in rich results.
 The main takeaway from this is that if the functionality of posting the reviews on the site is such that they can be moderated or updated then they will not be shown. This applies to even the reviews posted via the third party widgets.
The main takeaway from this is that if the functionality of posting the reviews on the site is such that they can be moderated or updated then they will not be shown. This applies to even the reviews posted via the third party widgets.
With this change, Google has also limited the pool of schema types that can potentially trigger review rich results in search. Specifically, they will only display reviews with those types (and their respective subtypes):@JohnMu might be able to say better but I think the post is clear that if a website ultimately controls the reviews about itself, we won't display those whether it's through direct markup or a third-party widget.
— Danny Sullivan (@dannysullivan) September 16, 2019
- schema.org/Book
- schema.org/Course
- schema.org/CreativeWorkSeason
- schema.org/CreativeWorkSeries
- schema.org/Episode
- schema.org/Event
- schema.org/Game
- schema.org/HowTo
- schema.org/LocalBusiness
- schema.org/MediaObject
- schema.org/Movie
- schema.org/MusicPlaylist
- schema.org/MusicRecording
- schema.org/Organization
- schema.org/Product
- schema.org/Recipe
- schema.org/SoftwareApplication