Google's core principle is: "Focus on the user and all else will follow." Page load time is a website's first impression for the user. That impression is directly correlated to the bounce rate of traffic to that website. User experience starts when the page loads and continues to be enriched with every tap or click. When each subsequent page loads like you are flipping a magazine, the user forms a positive impression of the whole experience of browsing that website. Undoubtedly, a seamless browsing experience leads to engaged users and results in more clicks, repeat visits, and more sales.
As traffic increasingly comes from mobile devices now, site speed is a crucial aspect of any website.
Google has been working on speeding up Google websites and has also been encouraging website owners to improve site speed with their latest developments: AMP and PWA. Both are different but can deliver amazing user experience when implemented together.
Accelerated Mobile Pages (AMP) are lightweight pages designed to load quickly on mobile devices. AMPs are served from the Google AMP Cache, which is a proxy-based content delivery network for delivering all valid AMP documents. It fetches AMP HTML pages, caches them, and improves page performance automatically.
AMP can ensure instant page load but cannot retain the same performance in case of complex functions like online payments and other dynamic functionality. That is where Progressive Web Apps (PWA) come to the rescue.
PWA adds the advantages of a native app to the website. PWA uses features like Service Workers, Push Notifications, and Web App Manifests.
What Is a Service Worker?
A Service Worker is a scriptable intermediate layer between the web page and the network. It is a script that the browser runs in the background, separate from a web page. It includes features like push notifications and background sync.
A Service Worker gives access to an API that provides a programmable network proxy within the client-side context. It makes it easier to create web applications that can handle network requests offline while browsing in varying network speeds. At times, an HTTP request is made but a response is not received on the mobile devices, which can happen when the user goes through a tunnel, or the network varies from 2G to 3G, or the user automatically joins a saturated WiFi network. The Service Worker allows developers to cache assets when connected and offers a seamless experience when offline so user experience is maintained.
Things to Note About a Service Worker
- A Service Worker is not HTML or XML. It is a JavaScript Worker. Hence, the Service Worker does not access the DOM directly. The script communicates with the relevant pages by responding to messages sent by using the postMessage interface, and those pages can then access the DOM if required.
- A Service Worker is basically a proxy server which serves between apps, browsers, and the network when available. It allows you to control and handle network requests from the pages.
- The Service Worker script does not run when not in use, and restarts when it’s next needed. Hence, you cannot rely on global state handlers. If there is information that you need to reuse on restart, service workers do have access to the IndexedDB API, which stores data inside the user’s browser.
- Service Workers use Javascript Promises on a large scale. Technically, a Promise is a proxy for a value not necessarily known when the promise is created.
- The browser needs to support Service Workers. Service Workers are supported by Firefox and Opera. Microsoft Edge is now showing public support.
Web App Manifests
The web app manifest is a JSON file. It is a simple text file which has the metadata for the app. This JSON allows you:
- to control the look and feel of the app
- to control how the app is launched
- to display icons for the user home screen and splash screen which is displayed while the app is loading
When the app is launched, you can specify which page gets loaded as well as the screen orientation (portrait/landscape view).
Why Do We Need to Take PWA Seriously?


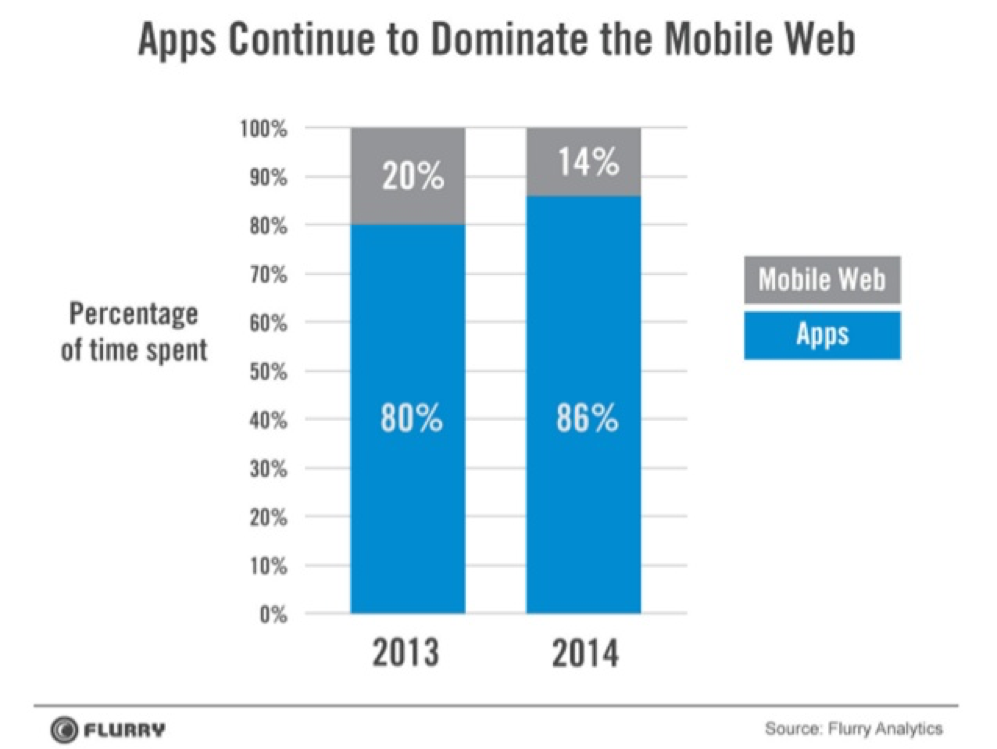
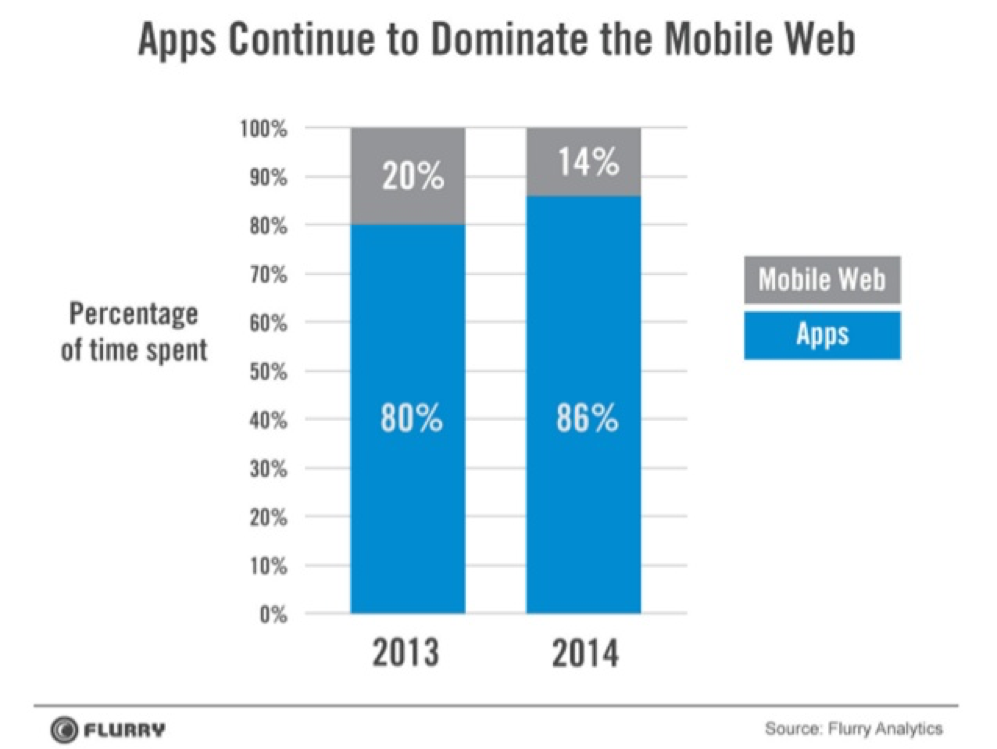
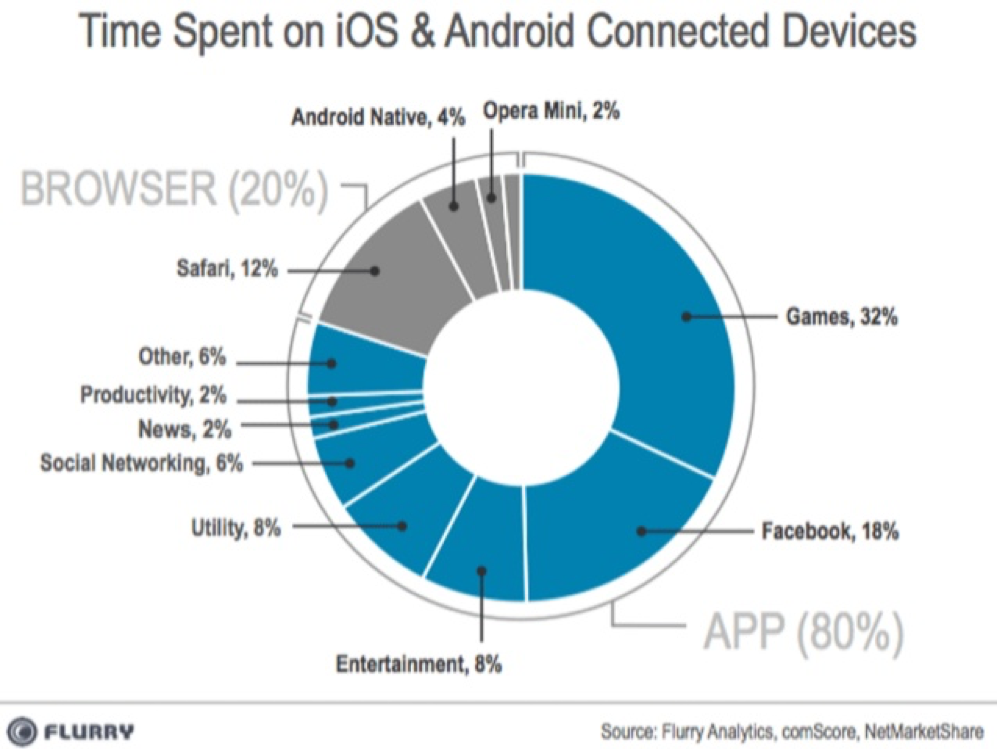
In 2013, according to Flurry Analytics, 80% of the mobile user’s time was spent inside apps and 20% on the mobile web.
- With mobile devices becoming smarter, the time inside apps is surely going to increase.
- The app needs to be installed on the mobile device which takes up a lot of storage space. PWA runs from the server leaving a lot of free space for the user on the mobile device.
- According to a test, some native apps took up 460 MB of space whereas the PWA just needed 1 MB.
- In the case of an app, the user needs to be notified to update it. The PWA lives on the server so there is no update distribution lag.
- PWA can work offline.
- PWA, being a website fortified with the benefits of an app, is linkable, searchable, and indexable.
- flipkart.com had decided to discontinue their website and go app only, but that did not go well with the users. After their PWA named FlipKart Lite the statistics showed 40% returning visitors, +63 conversions from home screen visits, more time spent on FlipKart Lite. https://developers.google.com/web/showcase/2016/flipkart
The Mobile User Experience Journey From AMP to PWA
- The Mobile user taps on the AMP search results and lands on the AMP page of your website.
- The page loads instantly and the user starts reading the content.
- The user taps on one the links on the AMP. This user gets navigated away from the AMP cache and is now served a page from the server.
- The Service Worker script starts getting executed and an app-like experience is delivered to the user.
- The user keeps reading the content as the script runs in the background and does not interfere with the user experience.
- In fact, it enhances it by ensuring that the user is served the pages despite the network speed fluctuating. The user experience does not get affected in case the device switches to WiFi from Mobile Network or loses the internet connectivity for any reason. The PWA will further offer the option to the user to add the icon to the home screen just like a native app.
- If the user adds the icon to the home screen, the user has access to app-like features and the website without installing the App.
Publications like the Washington Post have reported great success with PWA and AMP. The two technologies complement each other: “AMP is a way to start fast, and PWA is a way to stay fast and stay engaged."
AMP helps in getting content to users faster by improving page load performance. PWA uses modern web capabilities to deliver an app-like user experience. AMP is like putting the website on a diet to give a lean display, whereas PWA is the necessary protein given to the website for a continuous robust performance. AMP helps in creating the first positive impression but PWA helps in retaining it.
Image Credits
Featured Image: https://events.google.com
In post Images: http://flurrymobile.tumblr.com/
March 1, 2017