Google recently announced on their blog that they will soon remove the “Mobile-Friendly” labels from search results.
Google said that they have found that 85% of all pages in the mobile search results now meet this criteria and show the mobile-friendly label.
This does not mean that mobile-friendly criteria is not a ranking signal. It will continue to be a ranking signal but the label will be removed from search results to keep the search results uncluttered. Google will continue providing the mobile usability report in Search Console and the mobile-friendly test to help webmasters evaluate the effect of the mobile-friendly signal on their pages.
Google also added:
“To improve the mobile search experience, after January 10, 2017, pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly.”
Pages that show intrusive interstitials provide a poorer experience to users than other pages where content is immediately accessible. This can be problematic on mobile devices where screens are often smaller.
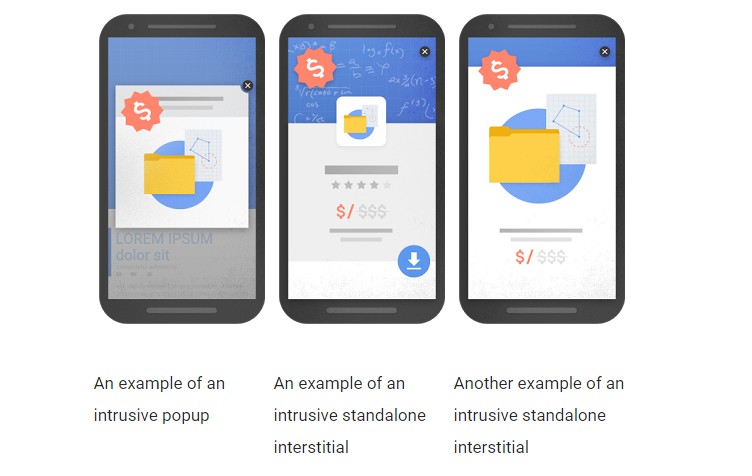
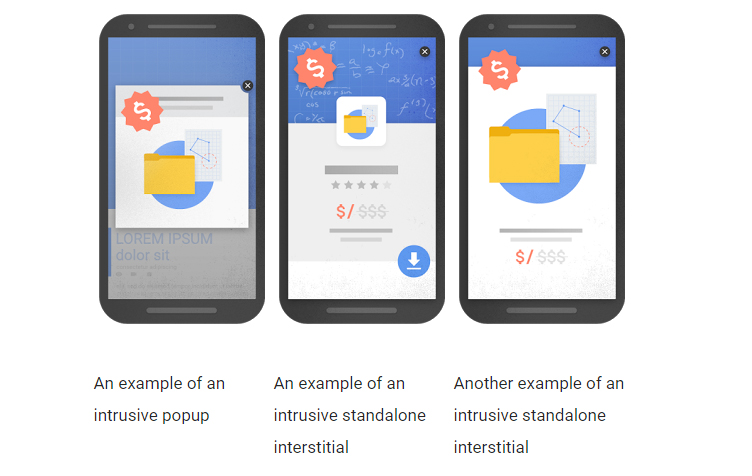
Here are some examples of techniques that make content less accessible to a user:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
Examples of interstitials that make content less accessible

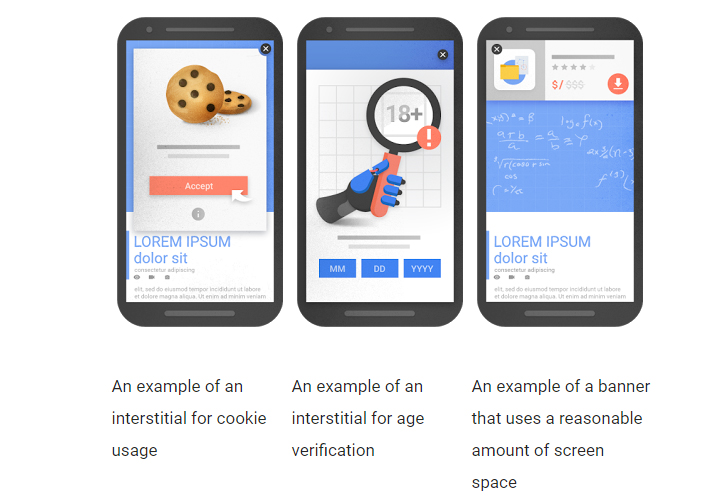
By contrast, here are some examples of techniques that, used responsibly, would not be affected by the new signal:
- Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.
- Login dialogs on sites where content is not publicly indexable. For example, this would include private content such as email or unindexable content that is behind a paywall.
- Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.
Examples of interstitials that would not be affected by the new signal, if used responsibly