With the shift of the web towards the semantic web and the focus being on data connectivity and its co relevant display. The web is giving priority to Rich Snippets, HTML 5, microformats and schemas.
Twitter last month announced Twitter cards that make it possible to attach media experiences to Tweets that link to your content. Simply add a few lines of HTML to your webpages, and users who Tweet links to your content will have a "card" added to the Tweet that’s visible to all of their followers.
There are 3 card types that can be attached to Tweets, each of which has a beautiful consumption experience built for Twitter's web and mobile clients:
· summary: The default card, which includes a title, description, thumbnail image, and Twitter account attribution.
· photo: A Tweet sized photo card.
· player: A Tweet sized video/audio/media player card.
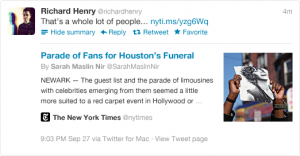
The summary card can be used for many kinds of web content, from blog posts and news articles, to products and restaurants.
The card is designed to give the reader a preview of the content before clicking through to your website just like a snippet.
You’ll notice that this card makes use of all of the properties described in the previous section: URL, title, description, and image.
|
Card Property
|
Description
|
Required
|
|
twitter:card
|
Should be set to a value of
"summary" |
No. If no twitter:card value is
set, we will default to a summary card. |
|
twitter:url
|
Canonical URL of the card content.
|
Yes
|
|
twitter:title
|
Title should be concise and will
be truncated at 70 characters. |
Yes
|
|
twitter:description
|
A description that concisely
summarizes the content of the page, as appropriate for presentation within a Tweet. Do not re-use the title text as the description, or use this field to describe the general services provided by the website. Description text will be truncated at the word to 200 characters. |
Yes
|
|
twitter:image
|
URL to a unique image representing
the content of the page. Do not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images larger than 120x120px will be resized and cropped square based on longest dimension. Images smaller than 60x60px will not be shown. |
No
|
If any required fields are omitted, the card may not be shown in the Tweet. Note that the card displays clear attribution for both the website and content creator. Here's the full HTML for the card above:
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@nytimes">
<meta name="twitter:creator" content="@SarahMaslinNir">
<meta name="twitter:url" content="http://www.nytimes.com/2012/02/19/arts/music/amid-police-presence-fans-congregate-for-whitney-houstons-funeral-in-newark.html">
<meta name="twitter:title" content="Parade of Fans for Houston’s Funeral">
<meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here.">
<meta name="twitter:image" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg">
After this code is added the expanded tweet will appear as follows on Twitter when that particular link is shared:
This kind of code can be easily added to WordPress for each blogpost .
In order to add this code for each blogpost in Blogger, follow the following instructions:
1. Login to Blogger account.
2. Navigate to Design > Edit HTML
3. Click on Download Full Template for your security purpose.
4. Check the Expand Widget Templates box then..
5. Add the relevant code in the <head> section of your Blogger template. Enter the following code in the head section i.e above</head>
6. Click on the Save Template button
7. To check your description you can use the view source in your browser once you have navigated to the post page
This is an example code for 2 blogposts on my blog:
1) http://blog.webpro.in/2012/03/how-semantic-web-html5-microformats-and.html
2) http://blog.webpro.in/2012/06/empower-your-website-to-claim-your.html
<b:if cond='data:blog.url == "http://blog.webpro.in/2012/06/empower-your-website-to-claim-your.html"'>
<meta name='twitter:card' value='summary'/>
<meta name='twitter:site' value='@webprotech'/>
<meta name='twitter:creator' value='@webprotech'/>
<meta name='twitter:url' value='http://blog.webpro.in/2012/06/empower-your-website-to-claim-your.html'/>
<meta name='twitter:title' value='Empower Your Website To Claim Your Search Engine Presence'/>
<meta name='twitter:description' value=' SEO though a branch of online marketing has its own purpose and identity which is beyond marketing – inbound or outbound. All about the SEO Cocktail '/>
<meta name='twitter:image' value='http://3.bp.blogspot.com/-POb-AA9g7VQ/T9nZS79Z96I/AAAAAAAABcE/2QYKTrePsvo/s1600/cocktail.gif'/>
</b:if>
<b:if cond='data:blog.url == "http://blog.webpro.in/2012/03/how-semantic-web-html5-microformats-and.html"'>
<meta name='twitter:card' value='summary'/>
<meta name='twitter:site' value='@webprotech'/>
<meta name='twitter:creator' value='@webprotech'/>
<meta name='twitter:url' value='http://blog.webpro.in/2012/03/how-semantic-web-html5-microformats-and.html'/>
<meta name='twitter:title' value='How The Semantic Web, HTML5, Microformats And SEO Are Inter-Linked'/>
<meta name='twitter:description' value=' HTML5 and microformats helping the representation of content as data for the semantic web '/>
<meta name='twitter:image' value='http://commons.wikimedia.org/wiki/File:W3c-semantic-web-layers.svg'/>
</b:if>
Twitter is in the process of bringing this new content preview experience to users on Twitter. To participate in the program, you should apply to participate. As Twitter rolls out this new feature to users and publishers, they are looking for sites with great content and those that drive active discussion and activity on Twitter.
July 17, 2012