Undoubtedly the future belongs to the mobile. Speaking at SMX West last week Google’s Matt Cutts said that he “wouldn’t be surprised” if mobile search exceeded desktop queries this year. A similar comment was made by a Google speaker informally during a roundtable discussion at the International Franchising Association conference in New Orleans earlier this year.
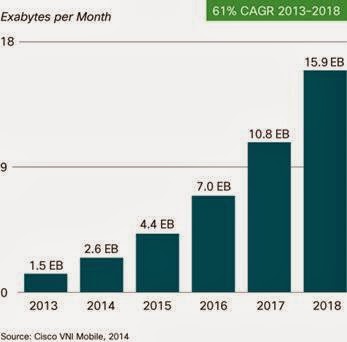
As per a recent report published by Cisco, some interesting mobile market trends can be witnessed in the next 5 years:
● Monthly global mobile data traffic will surpass 15 exabytes by 2018.
● The number of mobile-connected devices will exceed the world’s population by 2014.
● The average mobile connection speed will surpass 2 Mbps by 2016.
● Due to increased usage on smartphones, smartphones will reach 66 percent of mobile data traffic by 2018.
● Monthly mobile tablet traffic will surpass 2.5 exabyte per month by 2018.
● Tablets will exceed 15 percent of global mobile data traffic by 2016.
● 4G traffic will be more than half of the total mobile traffic by 2018.
● There will be more traffic offloaded from cellular networks (on to Wi-Fi) than remain on cellular networks by 2018.
The global web traffic coming from mobile, smartphones and other small screen hand held devices have been on a rise for the past 20 months. On the contrary, web traffic coming from desktop devices are on a decline.
So the major question is that in order to prepare your website for the mobile arena should you go for a responsive design or should you create a mobile App ?
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience across a wide range of devices -from desktop computer monitors, tablets to mobile phones. In particular, reacting to the width of the browser window -- not just flowing the text, but often changing aspects of page layout. Responsive web design is the latest web design trend of 2013 and becoming a standard practice for the web design industry .
A Mobile App resides on the device, and doesn't require Internet access to run (although it may require Internet access to perform most tasks). Mobile app code may be native code, written (or generated) for each mobile platform (Android, iOS, Windows, etc.), or it can be HTML, CSS, and JavaScript wrapped in an "app shell" using a tool like PhoneGap or RhoMobile -- or a combination of these approaches.
The decision should be made after considering the following aspects:
What Is Your Purpose?
If you have a product that offers potential for ongoing micro-purchases, then a native application is the way to go. A shopping cart on your website can facilitate this, but the in-app purchasing system is so simple and tied into all the rest of a user’s purchases on the platform that it is second to none. Else a Responsive Design may be the right solution to reach out to users across the mobile platforms.
What is your budget?
A Responsive Design demands a lesser investment than a Mobile App. If you have a limited budget go ahead with a Responsive Design. If mobile transactions and in-app purchases represent a significant portion of potential revenue, investing in app development could be the smart decision. But if you can’t afford the spend immediately, start with a responsive website and add the native app as part of a future iteration.
Is SEO important?
If you need to develop a search presence first and then go ahead with the online business then a Responsive Design is a safer bet as Apps are recommended for specific functions and mobile transactions but if you have to create an online brand presence and awareness first then a Responsive Design is the right decision as compared to a Mobile App. But again if you have a larger budget and can invest in both then why not?
Do you need to make frequent updates?
If you expect to have frequent design updates, a responsive design may be the simplest way to ensure your users are accessing the latest information.
If you decide to go ahead with the decision to develop an App. Then,
- First consult the analytics and find out the no. Of people accessing your site via Android, iOS and other mobile platforms.
- Determine the main purpose of the App.
- If you will be sending and receiving massive amounts of data then an app will generally work faster than a responsive website since it doesn’t rely as heavily on Internet and network speed to serve up information.
- If you need to use the camera, GPS, scan feature, or other phone functions , then an app is likely the way to go.
- One of the great features in a mobile app is the ability to craft personalized experiences for the device. Since a mobile application resides on the user’s device, it is capable of targeting and crafting the user experience. For example, within a mobile app a user can create and save a profile, which allows them to customize their interactions. Apps have the ability to provide the most tailored User Experience.
The differences between an App and Responsive range from the subtle to obvious, but the answers lie in truly understanding your goals, target market, and restraints. In many cases, both a mobile app and a responsive website is the right decision and after considering the above aspects one can confidently take a decision depending on the need, requirement and resources available.
Top 5 Ways to Annoy Your App Users
- Forced registration.
- Complicated navigation.
- Preference amnesia.
- Long forms.
- Ratings prompts
- Recreating the web experience.
- Ignoring the rules.
- Throwing branding out the window.
- Overlooking privacy.
- Assuming there's an audience.