A Mobile Ready website is much more than just having a Responsive Website. Let’s explore - PWA , AMP and Responsiveness.
Today if your website needs to be called mobile-ready it needs to be:
- Responsive
- (Accelerated Mobile Pages) AMP Enabled &
- Should also be a Progressive Web App (PWA)
Mobilegeddon & The Google Mobile Friendly Updates.
Google in November 2014 had announced the ‘mobile friendly’ labels for responsive websites in their search results.
In August 2016 Google stopped displaying these labels to keep the results uncluttered. As by then 80% of the websites in the Google index met the mobile-friendly criteria.
In August 2016 Google started showing the icon for AMP pages in search results.
What Is AMP?
Accelerated Mobile Pages (AMP) are pages which are light weight and load quickly on mobile devices. AMPs are served from the Google AMP Cache, which is a proxy-based content delivery network for delivering all valid AMP documents. It fetches AMP HTML pages, caches them, and improves page performance automatically.
AMP can load quickly but cannot retain the same low speed in case of complex functions like online payments and other, dynamic functionality.
To give a great user experience to the user usually people develop mobile apps. But to avoid the drawbacks of the native apps PWA comes to your rescue.
What are Progressive Web Apps (PWA)?
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. These apps meet certain requirements (checklist below), are deployed to servers, accessible through URLs, and indexed by search engines.
This can work in along with Cordova to provide a multiple deploy targets for all your users.

Why do I need a PWA ?
- PWA adds the advantages of a native app to the website.
- According to, Flurry Analytics, 80% of the mobile user’s time was spent inside apps and 20% on the mobile web. This continues to grow year by year.
- With mobile devices becoming smarter, the time inside apps is surely going to increase.
- The app needs to be installed on the mobile device which takes up a lot of storage space. PWA runs from the server leaving a lot of free space for the user on the mobile device.
- According to, a test, some native apps took up 460 MB of space whereas the PWA just needed 1 MB.
- In the case of an app, the user needs to be notified to update it. The PWA lives on the server so there is no update distribution lag.
- PWA can work offline.
- PWA, being a website fortified with the benefits of an app, is linkable, searchable, and indexable.
- com had decided to discontinue their website and go app only, but that did not go well with the users.After their PWA named FlipKart Lite the statistics showed 40% returning visitors, +63 conversions from home screen visits and more time spent on FlipKart Lite.
Case Study on https://developers.google.com/web/showcase/2016/flipkart
(Walmart Inc. has announced acquisition of 77 per cent stake in Flipkart in its biggest takeover till date)
Technical Details About PWA:
To give a Fast, Integrated, Reliable and Engaging user experience PWA uses features like Service Workers, Push Notifications, and Web App Manifests.
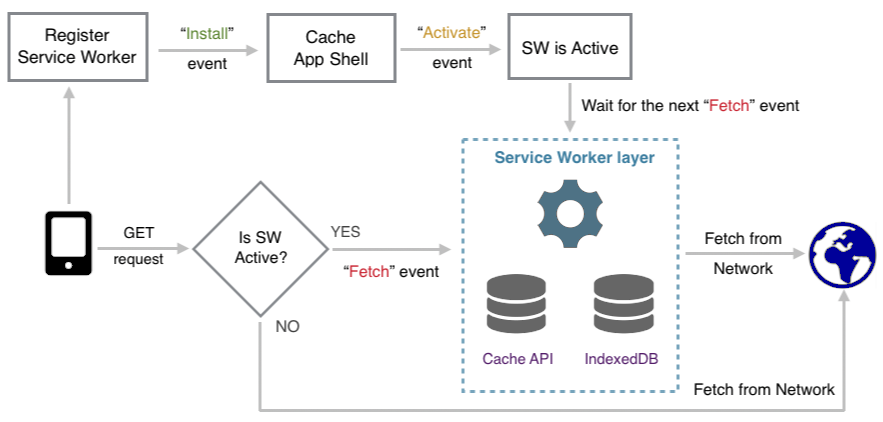
What Is a Service Worker?
- A Service Worker is a scriptable intermediate layer between the web page and the network. It is a script that the browser runs in the background, separate from a web page. It includes features like push notificationsand background sync.
- A Service Worker gives access to an API that provides a programmable network proxy within the client-side context.
- It makes it easier to create web applications that can handle network requests offline while browsing in varying network speeds.
- At times, an HTTP request is made but a response is not received on the mobile devices, which can happen when the user goes through a tunnel, or the network varies from 2G to 3G, or the user automatically joins a saturated WiFi network. The Service Worker allows developers to cache assets when connected and offers a seamless experience when offline so user experience is maintained.
Some Technicalities to Note About a Service Worker
- A Service Worker is not HTML or XML. It is a JavaScript Worker. Hence, the Service Worker does not access the DOM directly.
- The script communicates with the relevant pages by responding to messages sent by using the postMessage interface, and those pages can then access the DOM if required.
- A Service Worker is basically a proxy server which serves between apps, browsers, and the network when available.
- It allows you to control and handle network requests from the pages.
- The Service Worker script does not run when not in use, and restarts when it’s next needed. Hence, you cannot rely on global state handlers.
- If there is information that you need to reuse on restart, service workers do have access to the IndexedDB API, which stores data inside the user’s browser.
- Service Workers use Javascript Promiseson a large scale. Technically, a Promise is a proxy for a value not necessarily known when the promise is created.
- The browser needs to support Service Workers.
Web App Manifests
The web app manifest is a JSON file. It is a simple text file which has the metadata for the app.
This JSON allows you:
- to control the look and feel of the app
- to control how the app is launched
- to display icons for the user home screen and splash screen which is displayed while the app is loading
- When the app is launched, you can specify which page gets loaded as well as the screen orientation (portrait/landscape view).
PWA Checklist:
- Site is served over HTTPS
- Pages are responsive on tablets & mobile devices
- All app URLs load while offline
- Metadata provided for Add to Home screen
- First load fast even on 3G
- Site works cross-browser
- Page transitions don't feel like they block on the network
- Each page has a URL
- Site's content is indexed by Google
- org metadata is provided where appropriate
- Social metadata is provided where appropriate
- Canonical URLs are provided when necessary
- Pages use the History API
- Content doesn't jump as the page loads
- Pressing back from a detail page retains scroll position on the previous list page
- When tapped, inputs aren't obscured by the onscreen keyboard
- Content is easily shareable from standalone or full screen mode
- Site is responsive across phone, tablet and desktop screen sizes
- Any app install prompts are not used excessively
- The Add to Home Screen prompt is intercepted
- First load very fast even on 3G
- Site uses cache-first networking
- Site appropriately informs the user when they're offline
- Provide context to the user about how notifications will be used
- UI encouraging users to turn on Push Notifications must not be overly aggressive.
- Push notifications must be timely, precise and relevant
- Provides controls to enable and disable notifications
- User is logged in across devices via Credential Management API
- User can pay easily via native UI from Payment Request API.
How do I Test the PWA?
To help teams create the best possible experiences Google hasput together a checklist which breaks down all the things Google thinks it takes to be a Baseline PWA, and how to take that a step further with an Exemplary PWA by providing a more meaningful offline experience, reaching interactive even faster and taking care of many more important details.
You can run ‘Lighthouse’ which is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.
You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it.
Can I submit a PWA to Google Play Store and App Store?
The PWAs are available through the browser on Android . However the PWA can also be submitted to the APP store and the Google Play Store after packaging it for the relevant store.
Converting your responsive website to a PWA and making it AMP enabled is the new mobile-ready website.
Related Posts:
The Benefits of Combining Accelerated Mobile Pages (AMP) & Progressive Web Apps (PWA)
Image credit:
http://webagility.com/posts/how-progressive-web-apps-make-the-web-great-again
July 16, 2018